2021年05月17日
会社でのできごと

クリエイティブサービスグループのジョウチです。
今年の各地の梅雨入りは例年よりも早いようですね!
福井県はまだ入っていないみたいですが、雨が降り続いています。
さて本題ですが、
私たちのようなWebデザイン・コーディングをする職種は、世の中の技術進歩に大きな影響を受けます。
業務効率やクオリティの向上は個人の力量だけでなく、
AdobeやGoogleをはじめとするソフトウェアのアップデートによっても支えられています。
私たちは常に新しい情報や機能を勉強し続ける必要性があります。
最近、といってももう1ヶ月ほど前ですが、
Google Chromeのアップデートによって、
コーディング時に使える便利機能が増えました!
デベロッパーツール上で、
CSSのflexboxが直感的に調節可能になったのです!
CSSのflexboxは、他の複数のプロパティを組み合わせることで、
様々なレイアウトを作ることができますが、
それら組み合わせの種類が多いため、
便利な反面、適切に使うには学習コストがかかったり手間がかかることがありました。
それがデベロッパーツールのアップデートによって簡単に扱えるようになりました!

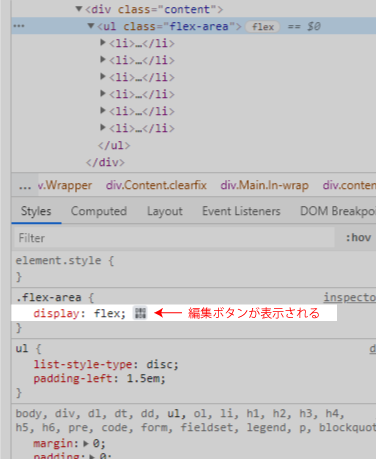
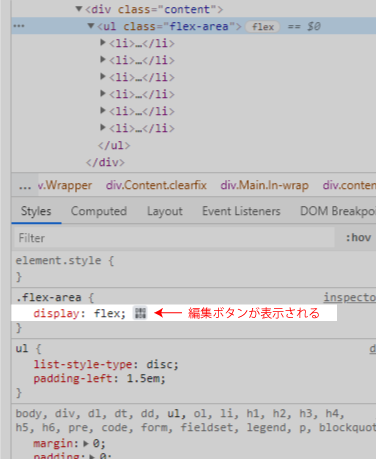
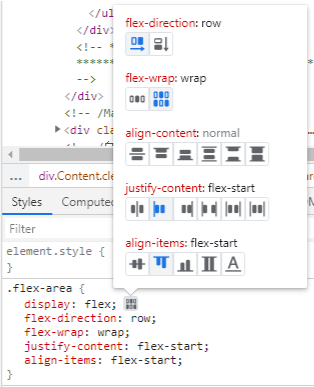
デベロッパーツール上で「display:flex;」を記述すると、
右側に編集ボタンが表示されます。
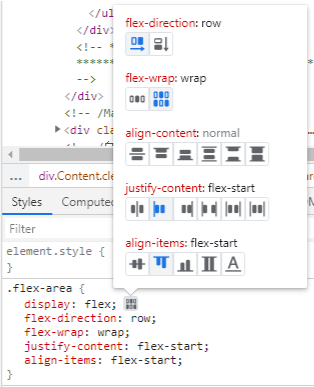
この編集ボタンから、他のプロパティを視覚的に確認しながら設定ができるようになりました。

これが大変便利で、コーディングがとても捗っています!
要素の横並びも、上下の中央も、このツールのおかげで簡単ですね。
Web開発に関わる方はぜひ活用してみてください。
様々なレイアウトを作ることができますが、
それら組み合わせの種類が多いため、
便利な反面、適切に使うには学習コストがかかったり手間がかかることがありました。
それがデベロッパーツールのアップデートによって簡単に扱えるようになりました!

デベロッパーツール上で「display:flex;」を記述すると、
右側に編集ボタンが表示されます。
この編集ボタンから、他のプロパティを視覚的に確認しながら設定ができるようになりました。

これが大変便利で、コーディングがとても捗っています!
要素の横並びも、上下の中央も、このツールのおかげで簡単ですね。
Web開発に関わる方はぜひ活用してみてください。