2019年03月26日
WEB-BOX
皆様は普段の生活や職場で、Webページを印刷することがありますか?
Webページを印刷する際、画面と同じ見た目にならず、思うように印刷できないことがよくあります。
そのような場合に、上手に印刷するコツをご紹介します。
Webページを印刷する際、画面と同じ見た目にならず、思うように印刷できないことがよくあります。
そのような場合に、上手に印刷するコツをご紹介します。
例えば、弊社サイトの採用情報ページを印刷する場合で考えてみましょう。

このようなページを印刷します。
※今回はGoogle Chromeを使用してWebページを印刷する場合を想定しご説明します。
画面や操作方法は使用するブラウザによって異なる場合がございます。
■まずは、ブラウザのメニューから「印刷」を選択します。
Chromeの画面の右上のメニューボタン(3つの点のマーク)をクリックし、
メニューから「印刷」を選択してください。

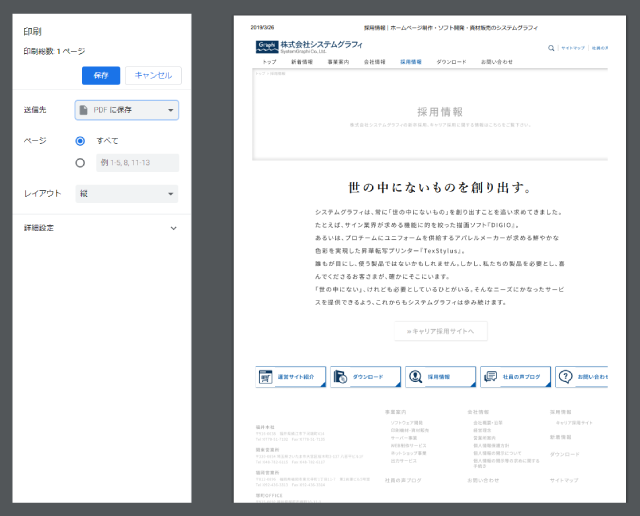
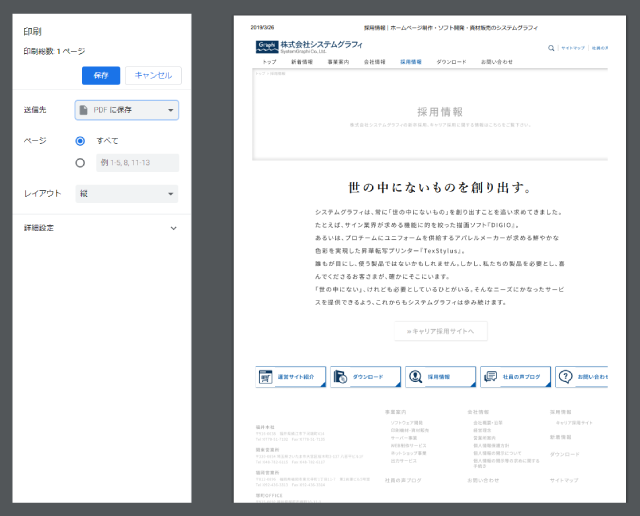
■印刷プレビューの画面が表示されます。

すると、おや?
なんだかページの見た目が変です。
画像や色面のイメージが表示されず、白っぽい面が多くなっています。
このように、本来のページに表示されているはずの画像などが、
印刷時には表示されない場合があります。
これでは思い通りに印刷ができません。
しかし、このような場合でも、
印刷設定を変更することで、本来のページ通りの見た目で印刷することができます。
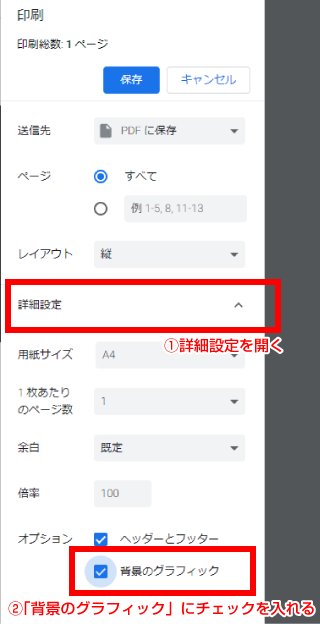
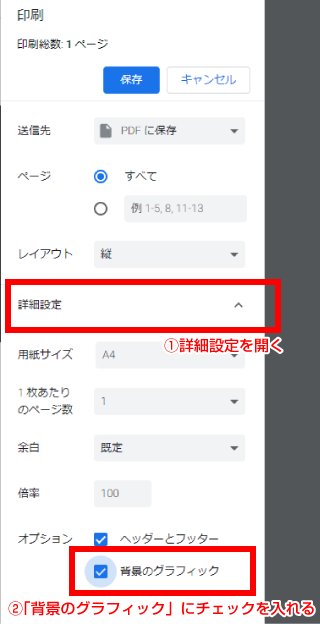
■ここで、画面左にある設定メニューから「詳細設定」を開きます。
するとその中に「背景のグラフィック」という項目がありますので、
ここにチェックを入れます。

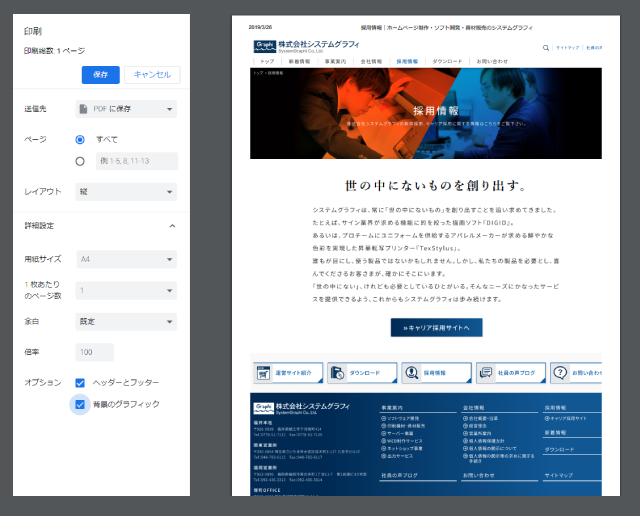
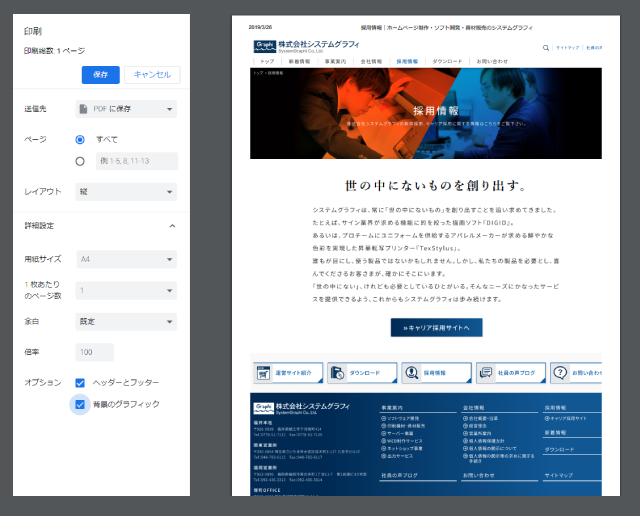
設定を変更したら、印刷プレビューのイメージをもう一度チェックします。

いかがでしょうか?
先ほどは表示されていなかった、画像や色面が表示されました。
このように、「背景のグラフィック」にチェックを入れることですべてのイメージが表示されます。
Webページの印刷で困った際には、ぜひこの手順をお試しください。

このようなページを印刷します。
※今回はGoogle Chromeを使用してWebページを印刷する場合を想定しご説明します。
画面や操作方法は使用するブラウザによって異なる場合がございます。
■まずは、ブラウザのメニューから「印刷」を選択します。
Chromeの画面の右上のメニューボタン(3つの点のマーク)をクリックし、
メニューから「印刷」を選択してください。

■印刷プレビューの画面が表示されます。

すると、おや?
なんだかページの見た目が変です。
画像や色面のイメージが表示されず、白っぽい面が多くなっています。
このように、本来のページに表示されているはずの画像などが、
印刷時には表示されない場合があります。
これでは思い通りに印刷ができません。
しかし、このような場合でも、
印刷設定を変更することで、本来のページ通りの見た目で印刷することができます。
■ここで、画面左にある設定メニューから「詳細設定」を開きます。
するとその中に「背景のグラフィック」という項目がありますので、
ここにチェックを入れます。

設定を変更したら、印刷プレビューのイメージをもう一度チェックします。

いかがでしょうか?
先ほどは表示されていなかった、画像や色面が表示されました。
このように、「背景のグラフィック」にチェックを入れることですべてのイメージが表示されます。
Webページの印刷で困った際には、ぜひこの手順をお試しください。