2019年03月06日
WEB-BOX
みなさまこんにちは。
本日はサイトに画像を張り付ける際の注意点について
お話ししたいと思います。
WEB-BOXでサイト更新されている皆様、
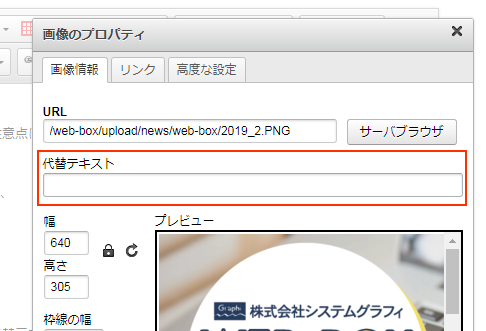
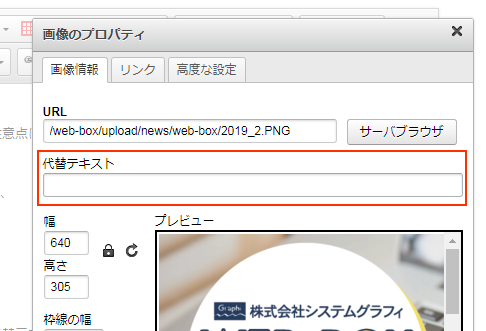
画像のプロパティ画面で、
この入力欄、飛ばしていませんか?

この欄は「alt(オルト)」と言って、
画像データに、画像についての情報を代替テキストとして付属させるものです。
では、どうして画像に対してわざわざ代替テキストを入力する必要があるのでしょうか?
理由について分かりやすく説明させて頂きます。
本日はサイトに画像を張り付ける際の注意点について
お話ししたいと思います。
WEB-BOXでサイト更新されている皆様、
画像のプロパティ画面で、
この入力欄、飛ばしていませんか?

この欄は「alt(オルト)」と言って、
画像データに、画像についての情報を代替テキストとして付属させるものです。
では、どうして画像に対してわざわざ代替テキストを入力する必要があるのでしょうか?
理由について分かりやすく説明させて頂きます。
■altはどうして必要なのか
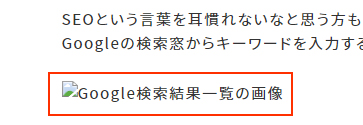
サイトを見ている際、以下のようになっている画像を見かけたことはありませんか?

こちらは画像がサーバー上から消えてしまっていたり、
登録時より別のフォルダに移動してしまったり
表示が失敗した際に出るものです。
ファイルが壊れているようなアイコンの横に、文字が表示されていますよね。
これがaltとして入力した文章です。
「なんの画像が入力されているのか」を表しています。
元々は、視力に問題があって画面を見る事が困難な方が使う
「テキストの読み上げ機能」で、何の画像が配置されているのか、
画像の代替でテキストとして表す役割があります。
■altの役割とは?
Googleの検索順位決定の基本的なシステムとして、
インターネット上に溢れたサイトをまず、Googleのプログラムが巡回していきます。
そして、プログラムがあなたのサイトを「どんなサイトなのか」認識し、
「検索結果にふさわしいかどうか」という判断をします。
その過程の中で、
altのデータはあなたのサイトを「Googleがどんなサイトなのか理解する」のをサポートする働きをすると言われています。
Googleの方針としても、
altの入力を心掛けるよう、明記されています。
▼検索エンジン最適化(SEO)スターター ガイド 「画像を最適化する」
https://support.google.com/webmasters/answer/7451184?hl=ja#images
■どんな言葉を入力すればいいの?
SEOに関わるかも?となるとついついいろんなキーワードを入れたくなってしまいますよね。
altに関して、「キーワードの乱用」はご法度とされています。
あくまで「□□が〇〇している写真」というようなシンプルな物が好ましいです。
どんな画像が入力されているのかわかるような文章を心掛けましょう。
具体的なalt入力の仕方はこちらの記事をご覧ください。
WEB-BOX画面でのaltの入力方法を説明しています。
▼よくあるご質問 画像に説明文を付ける方法(ALT)
https://web-box.s-graphi.co.jp/support/faq/?faq_xid=2&faq_axid=19
■まとめ
Googleのランキングでは、ユーザーにより良い情報を提供するという目標があります。
まずは、サイトを訪れる様々なユーザーを想定し、
皆に優しいサイト作りを目指しましょう!
altを入れたからと言って、
すぐにランキングが上位になるという訳では決してありませんが、
サイト最適化の一歩です。
地道に最適化していきましょう。
サイトを見ている際、以下のようになっている画像を見かけたことはありませんか?

こちらは画像がサーバー上から消えてしまっていたり、
登録時より別のフォルダに移動してしまったり
表示が失敗した際に出るものです。
ファイルが壊れているようなアイコンの横に、文字が表示されていますよね。
これがaltとして入力した文章です。
「なんの画像が入力されているのか」を表しています。
元々は、視力に問題があって画面を見る事が困難な方が使う
「テキストの読み上げ機能」で、何の画像が配置されているのか、
画像の代替でテキストとして表す役割があります。
■altの役割とは?
Googleの検索順位決定の基本的なシステムとして、
インターネット上に溢れたサイトをまず、Googleのプログラムが巡回していきます。
そして、プログラムがあなたのサイトを「どんなサイトなのか」認識し、
「検索結果にふさわしいかどうか」という判断をします。
その過程の中で、
altのデータはあなたのサイトを「Googleがどんなサイトなのか理解する」のをサポートする働きをすると言われています。
Googleの方針としても、
altの入力を心掛けるよう、明記されています。
▼検索エンジン最適化(SEO)スターター ガイド 「画像を最適化する」
https://support.google.com/webmasters/answer/7451184?hl=ja#images
■どんな言葉を入力すればいいの?
SEOに関わるかも?となるとついついいろんなキーワードを入れたくなってしまいますよね。
altに関して、「キーワードの乱用」はご法度とされています。
あくまで「□□が〇〇している写真」というようなシンプルな物が好ましいです。
どんな画像が入力されているのかわかるような文章を心掛けましょう。
具体的なalt入力の仕方はこちらの記事をご覧ください。
WEB-BOX画面でのaltの入力方法を説明しています。
▼よくあるご質問 画像に説明文を付ける方法(ALT)
https://web-box.s-graphi.co.jp/support/faq/?faq_xid=2&faq_axid=19
■まとめ
Googleのランキングでは、ユーザーにより良い情報を提供するという目標があります。
まずは、サイトを訪れる様々なユーザーを想定し、
皆に優しいサイト作りを目指しましょう!
altを入れたからと言って、
すぐにランキングが上位になるという訳では決してありませんが、
サイト最適化の一歩です。
地道に最適化していきましょう。