2021年01月22日
WEB-BOX
皆さまこんにちは。
いつも弊社のホームページ制作・更新ツール WEB-BOXをご利用いただきましてありがとうございます。
日頃、WEBサイトの更新をする際にアップロードしていただいている画像の中に、
データサイズが大きすぎるものはありませんか?
自社のWEBサイトの画像がなかなか表示されない・・・
ページの読み込みが遅い・・・
こういった状況は起こっていないでしょうか?
このような状況がみられたときに確認してほしい内容が
「 画像のデータサイズ 」です。
WEBサイトは、画像があることで記事やコンテンツがわかりやすくなりますが、
画像を利用していることでWEBサイトやページの表示速度が遅くなってしまう場合があります。
ですので、画像を利用するときは可能な限り画像データを小さくする必要があります。
この処理を 画像圧縮 といいます。
画像圧縮は画像のデータサイズを縮小して、使用する容量を少なくする処理のことです。
このことを「 画像を最適化する」ともいいます。
ページの表示速度を遅くする原因のひとつに、画像のデータサイズも大きく影響しますので、
画像を利用するときはデータサイズも意識することが大切です。
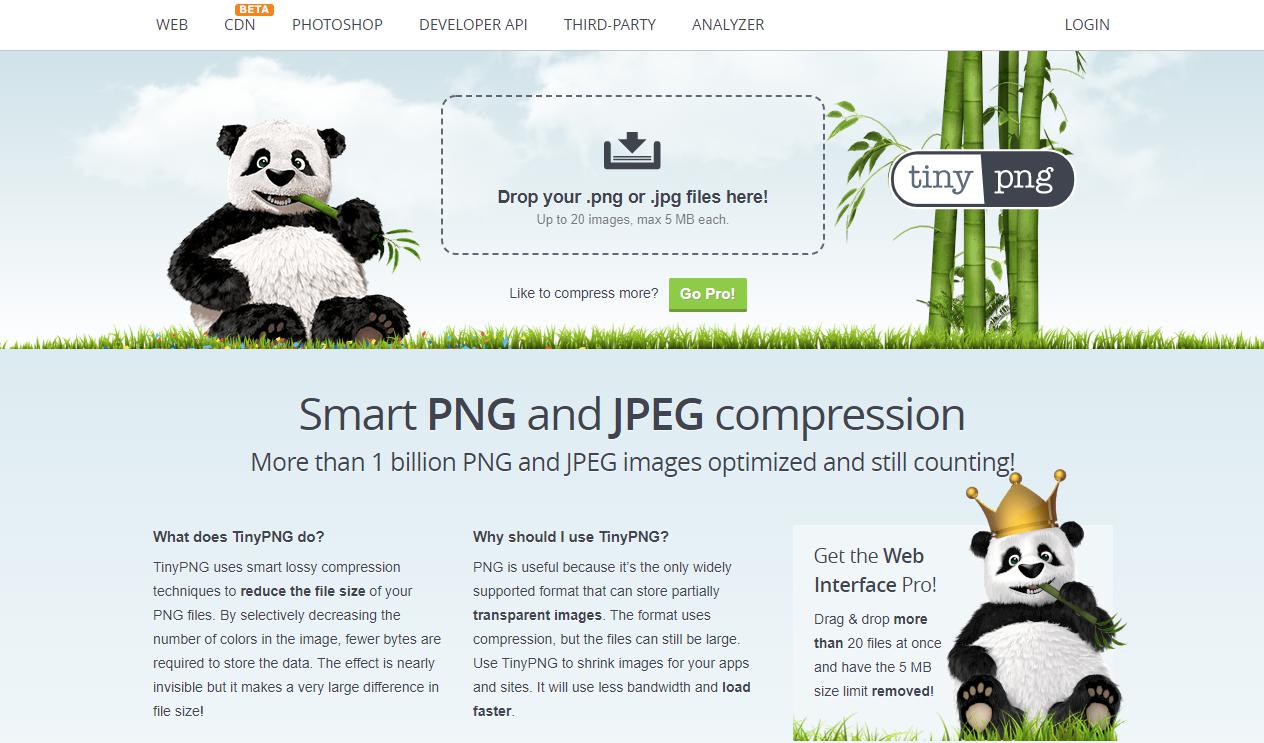
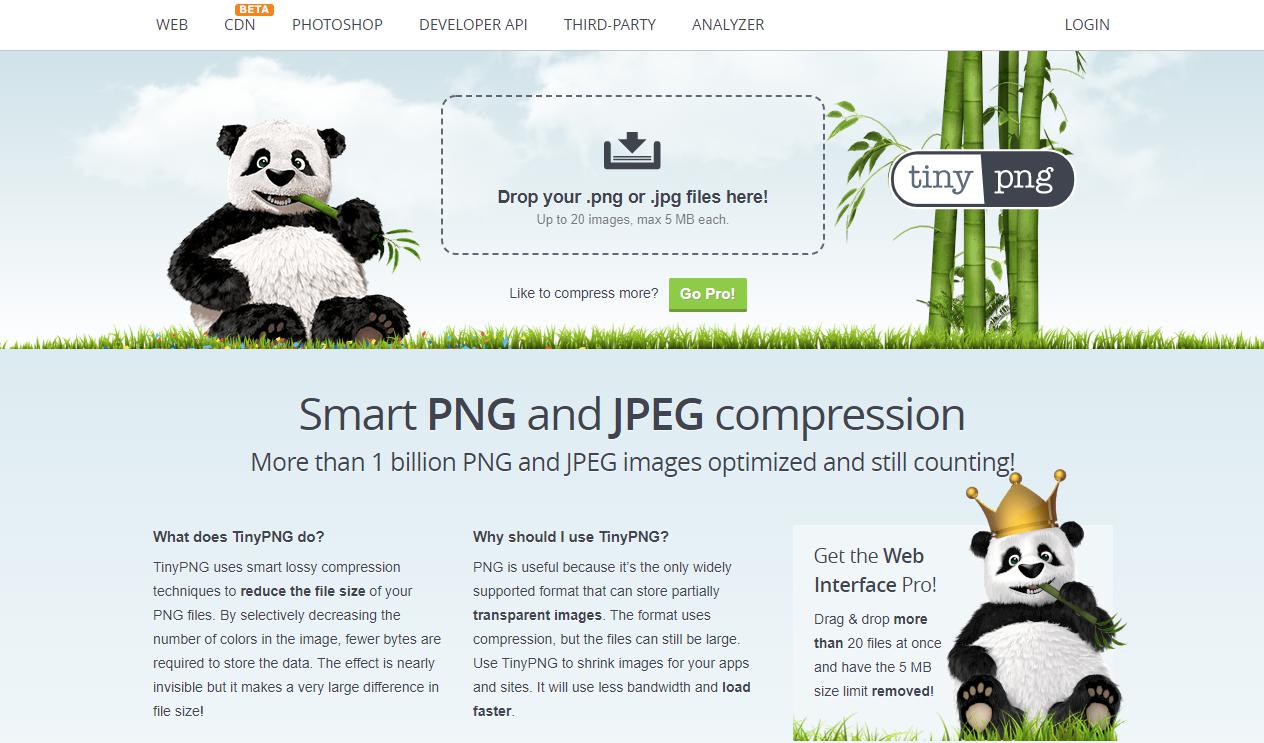
そこで、オンラインで画像の圧縮を行えるツールを紹介します。
TinyPNG(タイニーピング) です。

TinyPNGは、JPGやPNGの画像を最大で約80%ほど縮小することが可能です。
画像をドラッグアンドドロップして貼り付け、
圧縮された画像をダウンロードするだけで作業を完了できます。
詳しい操作方法はこちらをご覧ください。
そして、WEBサイトにアクセスして、ページが表示されるのに時間がかかってしまうと
ユーザーのストレスになり、離脱率にも繋がってしまうことになります。
ページの表示速度は、画像のデータサイズ変更以外にも改善する方法はありますが、
画像のデータサイズを小さくすることは、すぐに行うことができます!
SEO対策とページの離脱率の両方の改善に対応するためにも、是非行ってみてください。
不明な点がございましたら、WEB-BOX担当営業までお気軽にお尋ねください。
いつも弊社のホームページ制作・更新ツール WEB-BOXをご利用いただきましてありがとうございます。
日頃、WEBサイトの更新をする際にアップロードしていただいている画像の中に、
データサイズが大きすぎるものはありませんか?
自社のWEBサイトの画像がなかなか表示されない・・・
ページの読み込みが遅い・・・
こういった状況は起こっていないでしょうか?
このような状況がみられたときに確認してほしい内容が
「 画像のデータサイズ 」です。
WEBサイトは、画像があることで記事やコンテンツがわかりやすくなりますが、
画像を利用していることでWEBサイトやページの表示速度が遅くなってしまう場合があります。
ですので、画像を利用するときは可能な限り画像データを小さくする必要があります。
この処理を 画像圧縮 といいます。
画像圧縮は画像のデータサイズを縮小して、使用する容量を少なくする処理のことです。
このことを「 画像を最適化する」ともいいます。
ページの表示速度を遅くする原因のひとつに、画像のデータサイズも大きく影響しますので、
画像を利用するときはデータサイズも意識することが大切です。
そこで、オンラインで画像の圧縮を行えるツールを紹介します。
TinyPNG(タイニーピング) です。

TinyPNGは、JPGやPNGの画像を最大で約80%ほど縮小することが可能です。
画像をドラッグアンドドロップして貼り付け、
圧縮された画像をダウンロードするだけで作業を完了できます。
詳しい操作方法はこちらをご覧ください。
そして、WEBサイトにアクセスして、ページが表示されるのに時間がかかってしまうと
ユーザーのストレスになり、離脱率にも繋がってしまうことになります。
ページの表示速度は、画像のデータサイズ変更以外にも改善する方法はありますが、
画像のデータサイズを小さくすることは、すぐに行うことができます!
SEO対策とページの離脱率の両方の改善に対応するためにも、是非行ってみてください。
不明な点がございましたら、WEB-BOX担当営業までお気軽にお尋ねください。
■お電話でのお問い合わせ
0778-51-7132 (システムグラフィ福井本社)
■Webフォームでのお問い合わせ
専用のお問い合わせフォームからお問い合わせください。