2021年04月21日
WEB-BOX

皆さまこんにちは。
いつも弊社のホームページ制作・更新ツール WEB-BOXをご利用いただきましてありがとうございます。
ホームページを立ち上げたい。
ホームページをリニューアルしたい。
という、お客様のご要望として「スマートフォン対応したい」というお声があります。
現代では、自社のWEBサイトがスマートフォン対応になっているかどうかは
SEO対策において重要なポイントの1つです。
では、タイトルにも書かせていただいた「 モバイルフレンドリー 」とは?
一度は耳にしたことがある!という方も多いのではないでしょうか。
簡単にご説明すると、スマートフォン用に表示を最適化し、
スマートフォンで快適にWEBサイトを閲覧できるようにすることをいいます。
今ではスマートフォンでWEBサイト閲覧することは、日常的のものとなり、
スマートフォンでの閲覧率がパソコンでの閲覧率を上回っている時代です。
では自社のサイトがスマートフォン対応しているか確認したい。
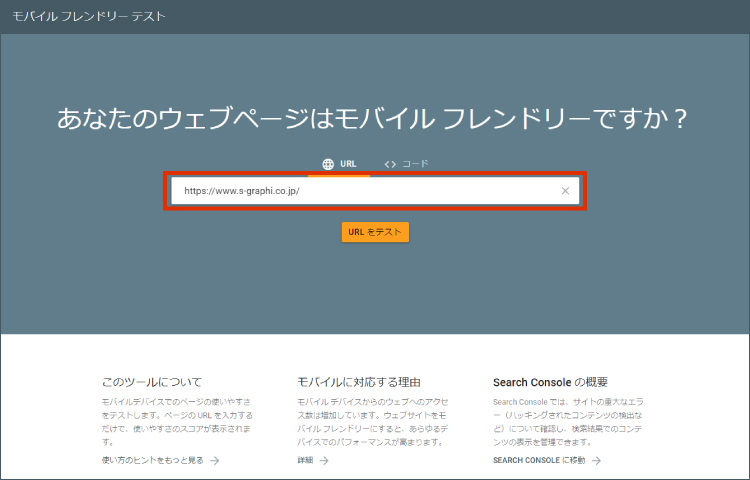
と思ったときに活用していただきたいのが、「 モバイルフレンドリーテスト 」です!
-------------------------------------------------------------
https://search.google.com/test/mobile-friendly
引用:モバイル フレンドリー テスト – Google Search Console
-------------------------------------------------------------

上記サイトで、Googleが認めるスマートフォン対応になっているか確認することができます。
確認したいサイトのURLを赤枠部分に入力し「URLをテスト」のボタンをクリックすると、
モバイルフレンドリーになっているかどうかの結果が表示されるようになっています。

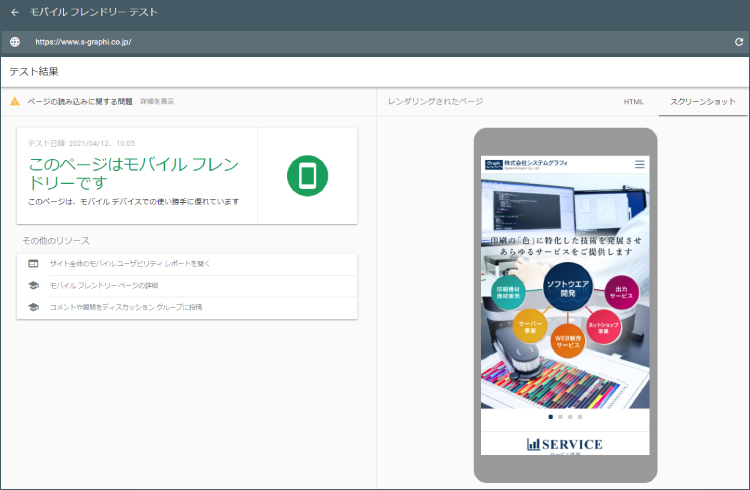
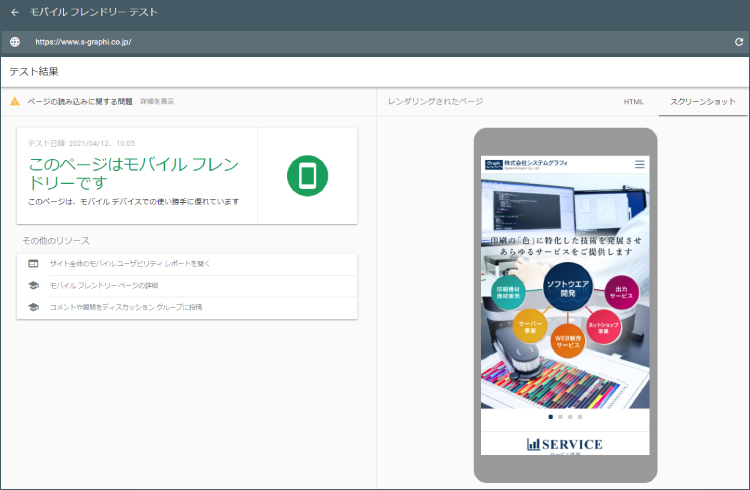
上記のように「このページはモバイルフレンドリーです」と結果が表示が出れば、
モバイルフレンドリー対応されています。
もし、モバイルフレンドリーテストで 「モバイルフレンドリーではありません」という結果になった方がいらっしゃいましたら、早急に改善することをおすすめします。

また、モバイルフレンドリーなサイトデザインの1つとして、 レスポンシブデザインがあります。
レスポンシブデザインとは、デバイスに関係なく同じサイトURLで、
画面サイズに合わせて表示が切り替わるデザインのことです。
弊社でも、レスポンシブデザインに対応しており、
パソコンにもスマートフォンにも最適化したサイトを制作いたします。
「スマートフォン対応したい」というお客様がいらっしゃいましたら、
システムグラフィまで、お気軽にご相談ください。
確認したいサイトのURLを赤枠部分に入力し「URLをテスト」のボタンをクリックすると、
モバイルフレンドリーになっているかどうかの結果が表示されるようになっています。

上記のように「このページはモバイルフレンドリーです」と結果が表示が出れば、
モバイルフレンドリー対応されています。
もし、モバイルフレンドリーテストで 「モバイルフレンドリーではありません」という結果になった方がいらっしゃいましたら、早急に改善することをおすすめします。

また、モバイルフレンドリーなサイトデザインの1つとして、 レスポンシブデザインがあります。
レスポンシブデザインとは、デバイスに関係なく同じサイトURLで、
画面サイズに合わせて表示が切り替わるデザインのことです。
弊社でも、レスポンシブデザインに対応しており、
パソコンにもスマートフォンにも最適化したサイトを制作いたします。
「スマートフォン対応したい」というお客様がいらっしゃいましたら、
システムグラフィまで、お気軽にご相談ください。
■お電話でのお問い合わせ
0778-51-7132 (システムグラフィ福井本社)
■Webフォームでのお問い合わせ
専用のお問い合わせフォームからお問い合わせください。